Saya akan menggunakan beberapa gambar tersedia secara gratis oleh orang-orang baik di NASA, bersama dengan font yang juga bebas tersedia secara online, tapi seperti biasa, hasil akhirnya saya datang dengan di sini bukan apa yang penting. Intinya adalah belajar bagaimana hal itu dilakukan sehingga Anda dapat menggunakan teknik yang sama untuk membawa ide-ide Anda sendiri untuk hidup. Karena itu, dia hasil yang saya akan bekerja ke arah dalam tutorial ini:

Efek akhir.
Mendownload tutorial kita sebagai PDF dicetak! Belajar Photoshop belum pernah lebih mudah!
Mari kita mulai! Langkah 1: Buka Image Anda Ingin Gunakan Sebagai Background Image Anda
Hal pertama yang perlu kita lakukan adalah membuka foto awal kami, yang kami akan menggunakan sebagai latar belakang. Tentu saja, Anda tidak perlu untuk menggunakan gambar. Anda bisa memiliki latar belakang warna solid, gradien, pola - apa pun yang Anda suka. Kebetulan aku menggunakan sebuah gambar, dan inilah yang saya akan menggunakan:
Gambar asli yang akan digunakan sebagai latar belakang.
Langkah 2: Pilih Type Tool Photoshop
Pilih Type Tool dari palet Tools, atau cukup tekan huruf T pada keyboard Anda untuk memilihnya:
Pilih Type Tool.
Langkah 3: Pilih font Anda Dalam Bar Pilihan
Dengan Type Tool dipilih, pergi ke Bar Options di bagian atas layar dan pilih font Anda. Anda akan ingin menggunakan font yang akan memberikan surat tebal untuk efek ini, jika tidak maka akan sulit untuk melihat gambar di dalamnya. Jangan khawatir tentang ukuran font sekarang, karena kita dapat dengan mudah mengubah ukurannya sesuai kebutuhan nanti. Saya akan menggunakan font yang disebut "Mathmos Asli", font sci-fi yang saya download secara gratis dari 1001 Font Gratis :
Pilih font dari Pilihan Bar di bagian atas layar.
Langkah 4: Mengatur Warna Teks Anda Untuk Sesuatu Anda akan Mampu Untuk Lihat Di Bagian Depan Gambar Anda
Sebelum kita mulai mengetik, mari kita pastikan warna teks kita adalah sesuatu yang kita akan dapat melihat. Gambar saya adalah sebagian besar hitam, dan secara default, warna teks saya juga di set menjadi hitam, yang akan membuat melihatnya agak sulit, jadi saya akan mengubahnya ke warna yang berbeda. Untuk melakukan itu, saya akan klik pada warna swatch di Bar Pilihan:
Mengubah warna teks dengan mengklik warna swatch di Bar Pilihan (dengan Type Tool dipilih).
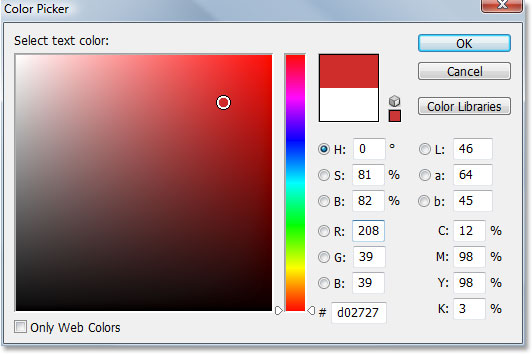
Lalu aku akan memilih warna yang berbeda dari Photoshop Color Picker. Tidak peduli yang Anda memilih warna karena Anda tidak akan melihat sekali kita isi teks dengan gambar, sehingga tidak menghabiskan terlalu banyak waktu pada keputusan Anda. Saya akan memilih warna merah: 
Memilih putih dari Color Picker di Photoshop.
Klik OK untuk menerima warna baru dan keluar dari Color Picker. Warna swatch di Bar Pilihan sekarang berubah untuk menunjukkan warna yang Anda pilih. Dalam kasus saya, itu menunjukkan merah: 
Warna swatch di Bar Pilihan sudah berubah untuk menunjukkan warna teks baru.
Langkah 5: Ketik Surat Pertama FirmanMu
Untuk menambahkan gambar yang berbeda dalam setiap huruf dari sebuah kata, kita harus bekerja dengan setiap huruf individual, jadi mari kita ciptakan kata kita satu huruf waktu. Dengan cara ini, setiap huruf akan muncul pada lapisan sendiri di palet Layers. Klik sekitar di mana Anda ingin huruf pertama Anda muncul dalam dokumen Anda dan ketik surat itu. Saya akan menggunakan kata "SPACE", dan karena huruf pertama dari kata tersebut "S", saya akan ketik "S" (Aku tahu, itu semua barang yang sangat rumit):
Ketik huruf pertama kata Anda.
Setelah selesai, klik pada tanda centang di Bar Pilihan untuk melakukan teks. 
Komit teks dengan mengklik tanda cek di Option Bar.
Jika kita melihat palet Layers, kita dapat melihat bahwa kita sekarang memiliki dua lapisan - lapisan latar belakang pada bagian bawah yang berisi apa pun yang Anda kebetulan menggunakan sebagai latar belakang Anda, dan huruf pertama dari kata kami pada lapisan sendiri di atasnya: 
Palet Layer di Photoshop menampilkan layer Background dan surat pada lapisan sendiri di atasnya.
Langkah 6: Mengubah ukuran Dan Reposisi Surat Para Jika Needed Dengan Free Transform
Jika, seperti saya, Anda perlu mengubah ukuran surat itu dan memindahkannya ke posisi yang lebih baik, tekan Ctrl + T (Win) / Command + T (Mac) untuk membuka Gratis Photoshop Transform kotak dan menangani sekitar surat itu. Tahan tombol Shift dan tarik salah satu sudut menangani untuk mengubah ukurannya. Menekan Shift mencegah Anda dari sengaja mendistorsi tampilan huruf yang Anda tarik. Anda juga dapat menekan Alt (Win) / Option (Mac) untuk memberitahu Photoshop untuk mengubah ukuran huruf dari pusatnya, yang sering membantu.Untuk memindahkan surat itu, klik di mana saja di dalam kotak Free Transform dan tarik surat di mana Anda membutuhkannya. Hanya saja, jangan klik pada simbol sasaran kecil di pusat, jika tidak, anda akan memindahkan simbol target, tidak surat itu. Seperti Anda mengubah ukuran surat itu, perlu diingat berapa banyak surat lain Anda harus menambahkan sehingga Anda tidak berakhir membuat surat itu terlalu besar:

Mengubah ukuran dan reposisi surat yang diperlukan dengan menggunakan perintah Gratis Photoshop Transform.
Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima transformasi dan keluar dari perintah Free Transform. Langkah 7: Tambahkan Stroke Sekitar Letter (Opsional)
Tergantung pada gambar Anda akan menempatkan di dalam surat Anda, serta latar belakang yang Anda gunakan, mungkin sulit untuk melihat bentuk dari surat-surat ketika Anda sudah selesai. Untuk membantu menjaga hal-hal yang dapat dibaca, saya akan menambahkan stroke putih di sekitar surat saya. Aku bisa menunggu sampai akhir untuk menambahkan stroke sekitar semua huruf, tapi karena aku sudah tahu apa yang ingin saya lakukan, aku akan menyelamatkan diri beberapa waktu dengan menambahkannya ke huruf pertama. Dengan begitu, ketika saya pergi untuk membuat sisa surat saya dengan membuat salinan ini yang pertama, stroke akan disalin bersama dengan itu.Untuk menambahkan stroke, klik pada ikon Layer Styles di bagian bawah palet Layers:

Klik pada ikon Layer Styles.
Kemudian pilih Stroke dari bagian bawah daftar Layer Styles yang muncul: 
Pilih "Stroke" dari daftar Layer Styles.
Tombol ini menampilkan Layer Style Photoshop dialog box set ke pilihan Stroke di kolom tengah. Hal pertama yang saya akan lakukan adalah menurunkan Ukuran stroke ke 2 px. Jika Anda bekerja dalam resolusi tinggi, Anda mungkin ingin mengatur ukuran stroke lebih tinggi. Saya juga akan mengubah Posisi stroke dalam. Akhirnya, secara default, Photoshop menyetel warna stroke untuk merah, yang tidak masuk akal. Saya ingin warna stroke saya menjadi putih, jadi saya akan klik pada warna swatch di sebelah kanan pilihan Warna, yang lagi-lagi menampilkan Photoshop Color Picker, dan aku akan mengubah warna stroke untuk putih: 
Stroke pilihan di kotak Layer Style dialog di Photoshop.
Klik OK setelah selesai untuk menerapkan stroke untuk huruf dan keluar dari kotak dialog. Di sini kita dapat melihat stroke putih saya diterapkan pada huruf "S": 
Surat itu sekarang dikelilingi oleh stroke putih tipis.
Langkah 8: Copy Layer Jenis
Sebelum saya menempatkan gambar di dalam surat saya, saya akan menyelesaikan menambahkan sisa surat saya untuk membuat kata lengkapku. Untuk membuat surat kedua saya, saya hanya akan menekan Ctrl + J (Win) / Command + J (Mac) untuk duplikat layer Tipe saya. Sepertinya tidak ada yang terjadi di jendela dokumen saya, tetapi jika aku melihat palet Layers, saya dapat melihat bahwa saya sekarang memiliki lapisan Jenis asli saya mengandung huruf "S", serta salinan itu, juga sedang mengandung huruf "S", di atasnya:
Tekan "Ctrl + J" (Win) / "Command + J" (Mac) untuk membuat salinan dari lapisan Type.

sip gan
BalasHapus? Penghilang Tato
? Vimax
? Obat Hernia
? Vimax Asli
? Model Kondom
? Obat Vimax
? Alat Bantu Seks
? Pembesar Penis
? Crystal X Original
? Crystal X
? Pemutih Kulit
? Pelangsing Badan
? Pembesar Payudara
? Lintah Oil
? Cara Menghilangkan Tato
? Agar Cepat Hamil
? Penyubur Kandungan
? Obat Kuat
? Obat Kuat Oles
? Obat Tradisional
? Kondom
? Kondom Antik
? Kondom Silikon
? Alat Bantu Sex
? Penis Palsu
? Celana Hernia