cara membuat filmstrip, kita akan menggunakan filmstrip asli untuk dimensi. Untuk tutorial ini saya akan menggunakan cm (centimeter) untuk dimensi saya.
Buat dokumen, 20cm lebar baru dan tinggi 5 cm @ 300 pixels / inch (Anda
selalu dapat membuat gambar lebih kecil PERNAH lebih besar, jadi mulai
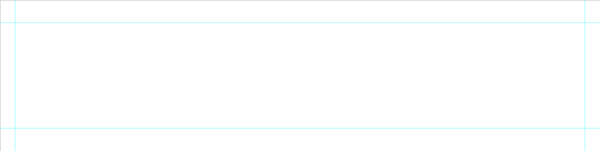
besar!). Dalam tutorial ini kita akan menggunakan panduan. Kami ingin ini menjadi dalam cm jadi gunakan CTRL + R untuk menunjukkan para penguasa. Klik kanan di suatu tempat pada para penguasa dan pilih cm.
Kita perlu garis panduan pada 0,5 dan 19,5 cm vertikal dan 0,75 dan 4,25 cm horisontal. Bagi saya cara termudah untuk melakukannya adalah untuk pergi ke
VIEW => Panduan Baru ... Hanya mengisi 0,5 cm (gunakan juga cm atau lain Anda akan mendapatkan px dan kita tidak menggunakan bahwa pada saat ini). Dengan cara ini kita tidak membuat filmstrip yang terlalu besar atau kecil tetapi sempurna dengan dimensi yang tepat.
Lakukan hal yang sama dengan sisa perjalanan guides.This kita
mendapatkan pedoman tentang tempat yang sempurna, yang kita butuhkan!

2
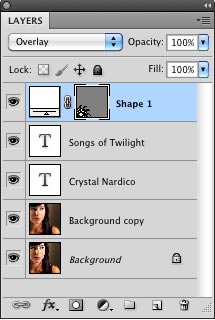
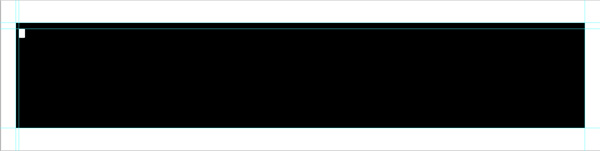
Pastikan kita memiliki hitam sebagai latar depan dan putih sebagai warna latar belakang kita. (Tekan tombol D)
Ambil
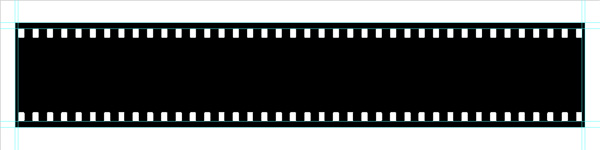
Rectangle Tool, pastikan Anda memiliki
lapisan bentuk dipilih (kami ingin membuat lapisan lebih diedit) dan membuat persegi panjang diperlukan untuk bentuk filmstrip.

3
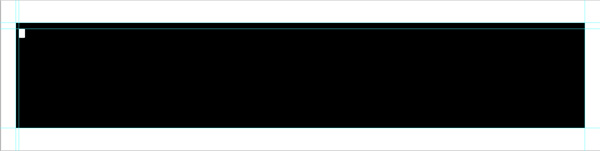
Kita perlu dua pemandu lagi. Masukan satu di 0,6 cm vertikal dan yang lainnya di 0,95 cm horisontal.
Mari kita membuat sprocket: Ambil Rounded Rectangle Tool dan di bawah
pilihan (panah hitam kecil di sisi kiri Radius) mengubahnya ke ukuran
yang tetap dan dimensi untuk 2mm dan 3mm (lebar dan tinggi). Gunakan radius 3px.
Klik sekali di tumpang tindih pedoman dan tekan CTRL + BACKSPACE (Cmd +
Del) untuk mengisinya dengan putih (jika tidak putih sudah).

4
Kita perlu panduan baris lain, kali ini di 19,4 cm vertikal (VIEW => Panduan Baru ...).
Sekarang inilah bagian yang sulit, jadi perhatikan dan baca dengan teliti!
Zoom in untuk melihat lebih ... Dengan alat Seleksi Path, klik pada bentuk 2. Tekan CTRL + ALT + T (gratis Transform), tekan dan tahan ALT dan SHIFT kemudian klik mouse dalam persegi panjang.
Tarik bentuk ke kanan (tempat tidak masalah, saya akan jelaskan nanti)
dan tekan ENTER pada sisi kanan keyboard Anda (BUKAN satu di bawah
backspace, ini membuat pemilihan).
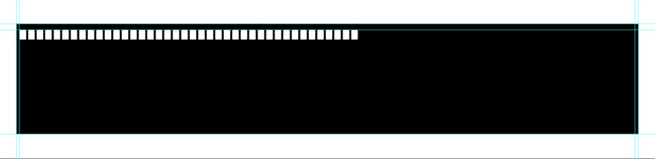
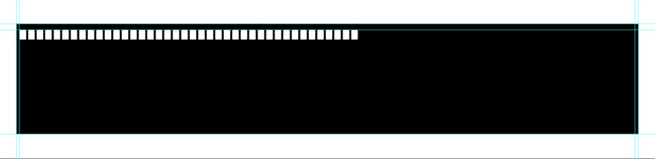
Tekan KONTROL + ALT + SHIFT + T 39 kali lebih dan melihat apa yang terjadi.
(Transform lagi perintah) Pastikan Anda memiliki 40 empat persegi
panjang putih bulat kecil sebelum Anda menekan tombol ENTER lagi.

5
Hal berikutnya yang akan kita lakukan adalah menyelaraskan persegi panjang bulat. Dengan
Selection Tool Path, klik pada persegi panjang terakhir (dalam kasus saya nomor 40). Tekan dan tahan tombol SHIFT, sekarang klik dan drag bentuk ke tempat menyentuh tumpang tindih pedoman di sisi kanan gambar. Tentukan pilihan di sekitar persegi panjang bulat (semua dari mereka).
6
Pada option bar, klik pada Bagikan Pusat Horisontal (ikon kedua di sebelah kanan) dan melihat apa yang terjadi! Bukankah ini bagus?

7
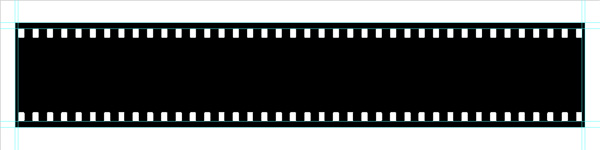
Pedoman lain diperlukan untuk posisi sprocket bawah: (ingat kita ingin terlihat seperti aslinya mungkin), kali ini di 4,05 cm.
Mari kita salin sprocket ke dasar: Bentuk Gandakan 2 (CTRL + J) dan pastikan perangkat bergerak yang dipilih. Sekarang tekan tombol SHIFT dan tahan tombol panah (menunjuk ke bawah) untuk memindahkannya ke pedoman. Menggunakan SHIFT akan memindahkan 10px lapisan pada suatu waktu.

8
Waktu untuk pembagi frame: Kali ini kita membutuhkan 4 pedoman lagi. Yang pertama pada 1,35 cm, yang kedua pada 3,65 cm. Yang ketiga dan keempat yang harus kita lakukan dengan mata.
Zoom di antara persegi panjang bulat 8 dan 9 (saya diperbesar di
1600%!) Dan tempat ketiga di belakang garis panduan persegi panjang
dibulatkan 8 maka jumlah pedoman 4 harus dimulai pada persegi panjang
bulat-9.

9
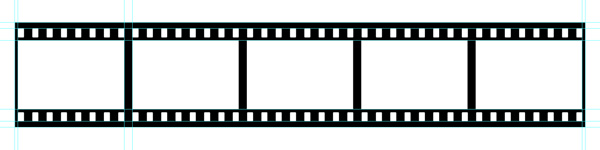
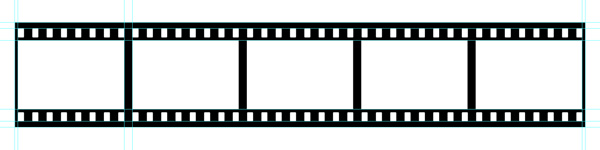
Gunakan Rectangle Tool dan membuat bentuk persegi panjang dengan menggunakan panduan yang baru kita buat.
Dengan teknik yang sama kita digunakan pada persegi panjang bulat
kecil, kita menyalin dan memindahkan bentuk ketika hits nomor pedoman 4
dari langkah sebelumnya.
Jadi dengan Selection Tool Path, klik pada persegi panjang. Tekan CTRL + ALT + T (gratis Transform), tekan dan tahan ALT dan SHIFT kemudian klik mouse dalam persegi panjang.
Tarik bentuk ke kanan di mana ia terkunci untuk pedoman dan tekan ENTER
pada sisi kanan keyboard Anda (BUKAN satu di bawah backspace, ini
membuat pemilihan).
Tekan KONTROL + ALT + SHIFT + T 3 kali lebih dan melihat apa yang terjadi.
Kami sekarang memiliki 5 persegi panjang putih semua di tempat yang
sama dan dalam garis yang bagus dengan persegi panjang bulat. Sekarang tekan tombol ENTER lagi.

10
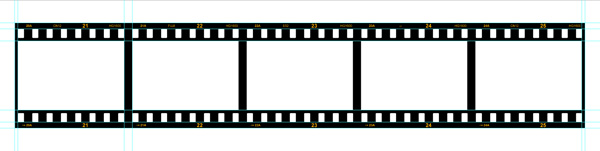
Sejauh ini kita memiliki bentuk dasar untuk filmstrip kami dan itu sangat cocok. Yang harus kita lakukan sekarang adalah untuk pakaian itu.
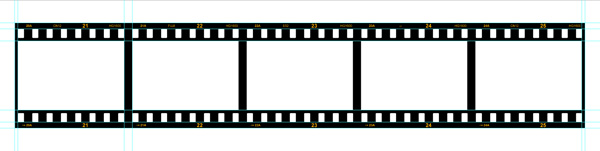
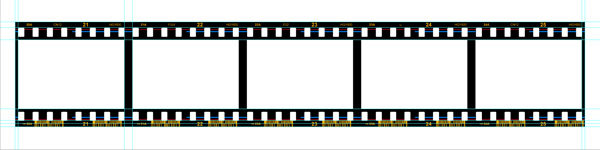
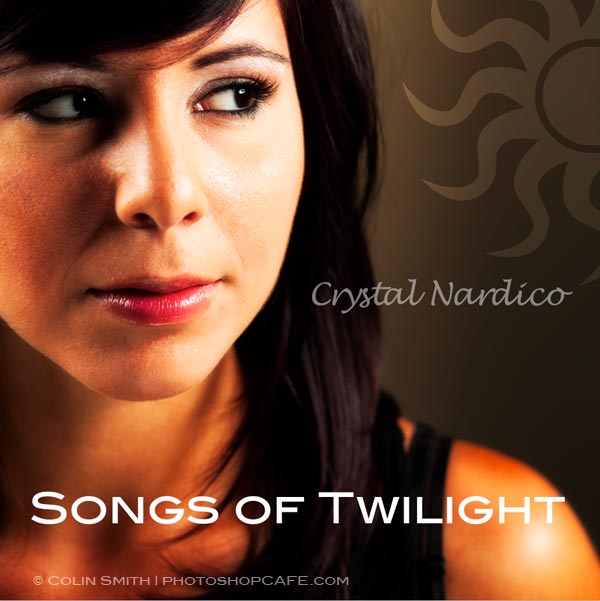
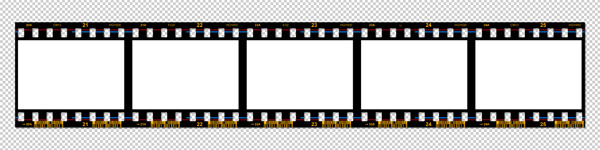
Gunakan Type Tool untuk menambahkan angka dan huruf. Terlihat sangat dekat dengan filmstrip Anda sendiri, jika Anda menggunakan yang satu itu. Pada hari-hari awal fotografi saya menggunakan banyak FUJI 1600 film untuk menembak foto konser saya. Gunakan
gambar di bawah ini sebagai referensi untuk meletakkan segala sesuatu di tempat jika Anda tidak memiliki filmstrip Anda sendiri.
Saya menggunakan Arial Bold 5pt untuk nomor lebih besar (21, 22, 23,
dll) dan font yang sama tetapi 3PT untuk nomor lebih kecil (21A, 22A,
23A, dll). Untuk HG1600 kata dll saya menggunakan 3PT Arial Reguler, warna # E9AB17, warna emas bagus.
Gunakan Line Tool untuk membuat panah kecil di samping angka yang lebih kecil.
Pada Option Bar pilih 1 px untuk Berat dan di samping itu klik pada
tanda panah hitam kecil dan pilih End mana dikatakan Kepala Arrow. Gunakan 10% untuk Lebar dan 10% untuk Panjang, biarkan Kecekungan menjadi 0%.

11
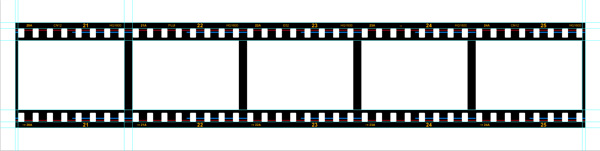
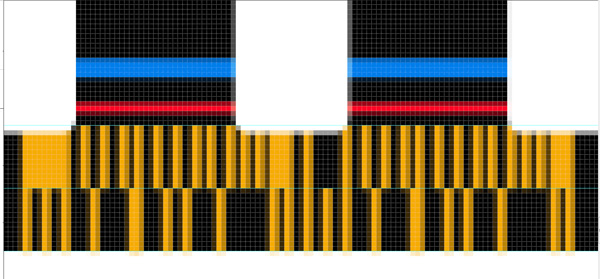
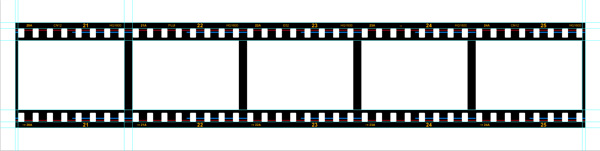
Di filmstrip asli saya melihat beberapa garis biru dan merah, jadi mari kita membuat mereka di sini juga. Pilih warna merah dan biru bagus untuk latar depan dan warna latar belakang. Saya memilih # ED2619 dan # 1781E9. Gunakan Line Tool dan menghapus kepala panah di Option Bar.
Hanya menarik garis lurus 2 px (gunakan SHIFT) dari satu ujung ke ujung
lainnya ALT dan tekan + BACKSPACE untuk mengganti warna dengan yang
merah. Tempatkan layer ini di bawah lapisan Shape 2 dan di atas lapisan 1 Shape. Pindahkan baris di tempat jika diperlukan
Duplikat layer ini (garis merah) dan bergerak ke atas sehingga cocok persegi panjang bulat atas. Berikutnya adalah garis biru. Ini adalah lebih kecil tapi lebih tebal.
Menggambar garis lurus 4px, mulai di-antara persegi panjang bulat 4 dan
5 kemudian pindah (ketika memegang SHIFT) ke tempat persegi panjang
bulat 9 dimulai.
Duplikat layer ini dan memindahkannya ke kanan sehingga mulai antara 12
dan 13 kemudian berakhir sebelum persegi panjang dibulatkan ke-17. Duplikat lagi dan memindahkannya pada tempat yang sama, tapi kali ini di bawah persegi panjang ketiga. Duplikat 2 kali lagi sehingga persegi panjang 4 dan 5 memiliki satu juga. Garis biru terakhir harus sedikit lebih pendek. Pilih dan tekan CTRL + T (transform) dan memendekkannya. Gandakan semua lapisan biru dengan memilih mereka dan memindahkan mereka ke persegi panjang bulat atas. Gunakan gambar di bawah ini sebagai referensi.

12
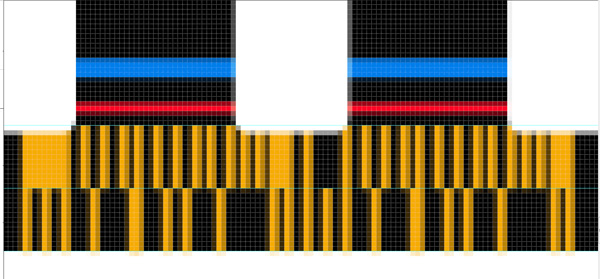
Selanjutnya kita akan membuat barcode dan ini sangat memakan waktu, jadi beruang dengan saya. Pertama kita perlu 2 pedoman lebih, kali ini di 4.03cm dan Horizontal 4.14cm.
Gunakan Line Tool (emas warna # E9AB17) dan menarik garis 2px dari
bagian bawah lapisan filmstrip dengan petunjuk yang kami buat pada
4.03cm. Gandakan baris ini dan memindahkannya 3px ke kanan, duplikat layer tersebut dan memindahkannya 3px ke kanan. Ulangi sehingga Anda memiliki 21 baris di samping satu sama lain. Perhatikan dengan seksama, Anda akan melihat saya kadang-kadang pindah baris hanya 2px ke kanan. Setelah itu, mempersingkat baris untuk pedoman di tengah garis (itu 50%). Buat barcode ini atau membuat sendiri. Saya juga perlu persegi panjang kecil untuk menggabungkan beberapa baris. Setelah itu duplikat barcode ini dan memindahkannya ke kanan sehingga Anda memiliki satu barcode yang lebih besar

13
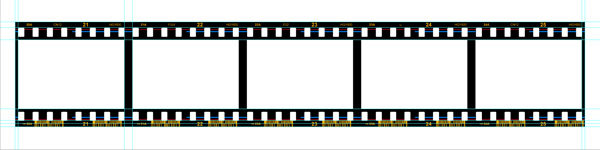
Hal ini tentu saja semua dalam kelompok sehingga Anda dapat
menduplikasi kelompok untuk membuat barcode lebih di bagian bawah
filmstrip tersebut. Saya menggunakan total 10 barcode!

14
Hal berikutnya yang harus dilakukan adalah
membuat layer background dengan mengklik tak terlihat mata di sebelah layer.
Pilih layer yang paling atas dan tekan CTRL + ALT + SHIFT + E untuk
menggabungkan semua layer menjadi satu lapisan tunggal di atas lapisan
lainnya. Sembunyikan semua lapisan lain juga dan pastikan layer gabungan dipilih. CTRL + klik Shape layer 2.
Hal ini menciptakan "semut berbaris" di sekitar persegi panjang bulat
dan tekan delete untuk menghapus persegi panjang bulat putih. Tekan CTRL + D untuk deselect. Lakukan hal yang sama dengan lapisan 2 Shape copy. Jika Anda ingin bayangan di belakang filmstrip kemudian pergi ke Layer Styles dan membuat satu dengan Drop Shadow.

15
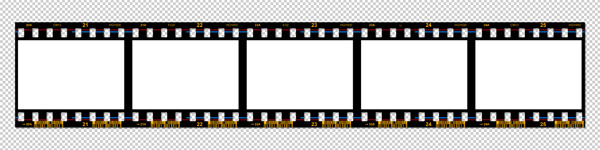
Hal terakhir yang perlu kita lakukan adalah menambahkan beberapa foto.
Buka foto yang Anda suka dan tekan CTRL + A (ini akan memilih untuk
foto keseluruhan) kemudian tekan CTRL + C (untuk membuat Menyalin).
Kembali ke filmstrip, gunakan Magic Wand Tool dan klik sekali di daerah
putih pertama di mana Anda ingin foto yang akan (ini akan memilih area
itu). Pergi ke EDIT => PASTE KE dan foto itu ada. Mengubah ukurannya sehingga cocok daerah tersebut. Lakukan ini 4 kali lagi dan filmstrip dilakukan!

Selamat mencoba


























 Selamat mencoba
Selamat mencoba